Cara Membuat Halaman Header Html Melebar
Secara otomatis header tabel muncul di halaman berikutnya. Cara Membuat Header dan Footer Berbeda di Setiap Halaman.
Cara Membuat Tampilan Landscape Dan Portrait Dalam Satu File
Letakkan posisi kursor teks pada tempat anda ingin membuat.

Cara membuat halaman header html melebar. Pada kotak dialog yg muncul klik ta. Pada dasarnya software besutan Microsoft ini berfungsi untuk memudahkan kita dalam pekerjaan yang berhubungan dengan tabel angka dan manajemen data. Ada dua cara membuat page header maupun footerCara pertama adalah menggunakan menu Insert yang standar digunakan kebanyakan orangSedangkan untuk cara kedua adalah cara yang lebih cepat.
Setelah halaman dibuat Anda bisa menyimpannya sebagai dokumen HTML dan meninjaunya melalui peramban. Setelah kita implimentasikan kodenya strukturnya jadi seperti kode di atas. Pada kesempatan yang berbahagia ini saya akan berbagi sebuah tutorial kepada teman-teman tentang bagaimana cara membuat halaman sampul keren di microsoft word.
Heading adalah salah satu elemen yang penting dalam HTML. Cara Membuat Header Di Excel Tiap Halaman Kebanyakan orang sudah sangat familiar dengan Microsoft Excel. Tentukan warna latar yang ingin digunakan.
Jika anda belum pernah membuat halaman web sederhana sangat disarankan. Cara Menampilkan Header Tabel Di Setiap Halaman1. Header tabel otomatis dapat dimanfaatkan saat membuat tabel laporan di MS Office Word dengan panjang tabel lebih dari satu halaman.
Kita sering membuat tabel list dengan data yang sangat banyak. Kali ini saya akan share membuat layout ini dengan bantuan CSS. Heading adalah sebuah judul yang biasanya diberikan pada halaman atau beberapa bagian dari artikel.
Merupakan salah satu dari sekian banyak aplikasi CMS berbasis web. Perhatikan gambar di atas Footer pada latar belakang warna abu-abu. Artikel wikiHow ini akan mengajarkan kepada Anda cara membuat halaman web sederhana menggunakan kode HTML hypertext markup languageHTML adalah salah satu komponen inti world wide web atau www yang membentuk struktur halaman web.
Tutorial membuat header dan footer melalui 2 cara yaitu cara biasa dan cara cepat membuat header dan footer yang berbeda pada halaman ganjil dan genap sert. Di dalam footer tersebut terdapat beberapa Link sebagai Informasi halaman website dan kepemilikan website. Cara Membuat Halaman Sampul Keren di Microsoft Word Assalamualaikum wr.
Fix Header Header Diam di Tempat adalah salah satu tren layout yang cukup populer liat aja header Facebook Twitter. Cara Membuat Navbar Responsive Website HTML CSS Sederhana Nah. Layout ini cukup membantu pengguna mengakses menu navigasi dengan mudah tanpa harus scroll ke atas dulu.
Dan selamat malam pengunjung setia blog tutoriaal microsoft office dimanapun teman-teman dapat mengakses blog ini dan membaca postingan ini. Artikel wikiHow ini akan mengajarkan kepada Anda cara mengubah warna latar halaman web dengan menyunting dokumen HTML-nya. Footer dalam di bungkus dengan class lain ataupun melebar sesuai ukuran layar.
Cara Memasang Warna Latar Belakang HTML. Cara Membuat Halaman di Word Campur Romawi dan Angka Edit Cara Membuat Halaman di Word Campur Romawi dan Angka - Bukan hanya kalian lhooohmereka yang udah bertahun-tahun pakai MS Word ternyata juga banyak yang belum tahu cara bikin format nomor halaman yang berbeda seperti ini. Bagian atas web dimana kita meletakkan logo dan judul situs adalah tempat terbaik untuk tag Namun di bagian atas artikel dinama terdapat judul dan sub judul artikel juga bisa di bungkus dengan tag.
Mencakup penjelasan yang disertai contoh kode penggunaan sebagai rujukan untuk materi belajar HTML elemen. Header adalah bagian kepala kop pada. Klik Page Layout lalu klik Size lalu klik More Paper Sizes 2.
Jika kamu sering menulis artikel pasti ini tidak asing buatmu. Pada tutorial ini kita akan belajar tentang cara membuat heading di HTML. Cara Membuat Footer Materialize.
Pada tutorial ini kita akan belajar membuat link menggunakan tag a dan mengenal atribut-atribut yang biasanya digunakan untuk membuat link. Cara Membuat Footer Materialize. Tag Tag digunakan untuk bagian halaman web yang merupakan headerTag ini bisa muncul lebih dari 1 kali tergantung kebutuhan.
Kita dapat menyisipkan kode css pada bagian tag yang kita ingin rubah pada kode tersebut di bagian header saya menambahkan beberapa script css seperti background padding dan color background. Jika sudah mengenal PHP 74 dan membaca panduan kami tentang cara membuat website Anda pasti tahu bahwa fungsi header bisa digunakan untuk mengalihkan pengguna ke halaman lain dengan mudah. Untuk membuat variasi tampilan kadang kita butuh untuk memberikan header atau footer yang berbeda antara halaman yang satu dengan halaman yang lainUntuk membuat tampilan header dan footer yang berbeda di setiap halaman Microsoft Word 2007 anda dapat mengikuti langkah berikut.
Panduan lengkap cara membuat link di HTML. Referensi Belajar HTML header tagTutorial dan panduan mengenai element yang digunakan sebagai konten pengantar introductory. Cara pertama menggunakan fitur Header atau Footer pada ribbon menu InsertBerikut langkah-langkahnya.
Website dinamis memiliki halaman khusus untuk Admin agar dapat mengelola konten-konten website-nya halaman-halaman ini biasa kita kenal dengan istilah CMS Content Management System seperti WordPress Joomla Drupal dll. Pada kesempatan kali ini kita akan membahas cara membuat website sederhana dengan html 5 sebelumnya anda diharapkan sudah mengerti dasar HTML dan CSS karena pada tutorial ini tidak akan dijelaskan secara mendetail mengenai HTML dan CSS tutorial ini hanya menjelaskan secara garis besar fungsi dari elemen yang dipakai. Redirect PHP adalah tool yang sangat berguna namun bisa cukup berbahaya jika tidak diaplikasikan dengan benar.
Cara Membuat Redirect PHP tanpa Masalah.
Cara Mengatur Jarak Header Dan Footer Dari Tepi Kertas Di Microsoft Word Cara Aimyaya Cara Semua Cara
Belajar Materialize 16 Membuat Footer Pada Materialize Kodingin
3 Langkah Dasar Membuat Web Responsive Whello Indonesia
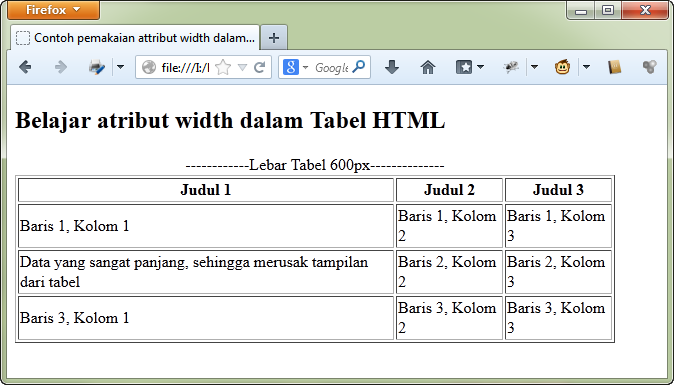
Cara Mengatur Dan Mengubah Lebar Tabel Html Atribut Width Duniailkom




Posting Komentar untuk "Cara Membuat Halaman Header Html Melebar"